Converso com muitas pessoas que tem seus produtos de página de venda com vídeo VSL para vender PLR, lançamentos, etc… Muitas vezes, eles não sabem como melhorar a conversão ou como medir corretamente em qual ponto o usuário está saindo da página.
Então, depois de ver muitas páginas, achei interessante colocar aqui alguns pontos importantes para entender como melhorar a conversão final, desde o pageview, play rate do vídeo, como melhorar os cliques no botão de CTA (para a venda) e, logicamente, com todos esses ajustes, como sua página pode vender mais.
É importante entender que cada passo adicional que você coloca, sempre haverá perda de alguns usuários. Obviamente, o trabalho é reduzir essa perda em cada passo, além de remover os passos desnecessários.
Como melhorar o anúncio?
Este artigo não é sobre melhorar taxa de cliques (CTR) em anúncios. Este artigo se concentra na otimização da página de venda com alguns recursos que podem ser um pouco avançados, tecnicamente.

O primeiro ponto que quero dizer é o básico do básico, mas é importante lembrar: use pixel de conversão inclusive em etapas diferentes. Por exemplo, ao haver um avanço no vídeo (porcentagem de visualização), ao clicar no botão de CTA, etc… Dessa forma, você pode tentar recuperar essas vendas com campanhas específicas.
Muitas vezes queremos melhorar a campanha mas esquecemos que a alguém que clica no anúncio, chegará com uma intenção que precisamos respeitá-la. Se você fizer um anúncio apelativo, muito provavelmente, haverá muitos cliques mas pode não ter boa conversão em vendas se o produto não seguir a mesma linha. Assim, muitas vezes, o anúncio que tiver mais cliques, nem sempre será o que resulta em mais vendas.
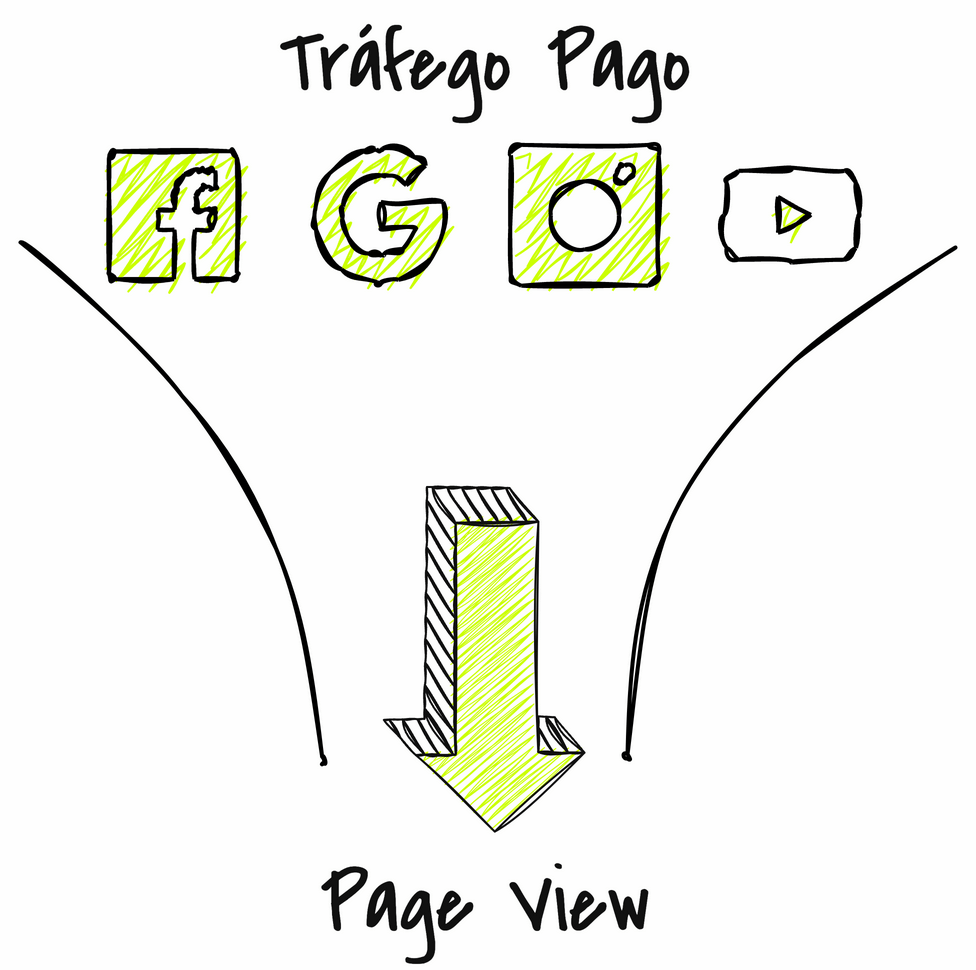
Qualquer pessoa que passar pela primeira parte do funil (topo do funil no tráfego pago), chegará no seu site para gerar uma visualização da página (page view).
Este artigo vai se concentrar a partir deste ponto (do page-view), mas como tudo está conectado, tenha certeza que o anúncio está passando a mensagem do produto que você vai vender. É um erro comum aqui fazer um anúncio que gera cliques, mas não vende porque o anúncio não tem “conexão” com a página de vendas.
Nenhuma novidade até aqui. De qualquer forma, tenha certeza que suas páginas utilizam pixel de conversão para que você possa medir o passo final (venda) e, com isso, identificar os anúncios que tiveram melhor resultado. Isto é o básico e é obrigatório.
![]()
O pixel de conversão vai passar que a venda foi realizada (ou outra ação importante) para o seu painel de controle das campanhas. O que vamos nos concentrar aqui é o que acontece dentro da página de vendas e como você pode melhorar isso.
Como melhorar a página de vendas?
A maioria se concentra apenas no CTR da campanha e na conversão final, deixando de lado vários números importantes no meio do caminho que impactam diretamente a venda e, na maioria das vezes, pode ser melhorado.
Aqui estão algumas pontos necessários e vamos ver como melhorar cada métrica:
- Page View: São o que as pessoas que entram na sua página geram (visualização da página)
- Play Rate: É a taxa de execução do vídeo (VSL) das pessoas que entram na página
- CTR do botão: É a taxa de cliques no botão de venda
- Abandono de carrinho: Pessoas que não completaram o pagamento e abandoram o carrinho
Se você mede apenas a conversão final (vendas), está medindo apenas quem não abandonou o carrinho, quem clicou no seu botão de ação e seguiu até o final do pagamento. Muitos potenciais clientes te deixaram no meio do caminho. Se você não mede esses abandonos no processo, está deixando de ganhar dinheiro.
Abandonos no processo de conversão
Uma vez que o usuário cai na sua página, sempre haverá “pontos de saída” que ele deverá passar. São pontos que geram algum “atrito” e que você deve reduzir ao máximo. Para cada passo adicional, com certeza haverá uma parte das pessoas que abandonará o processo. Assim, você deve se preocupar em levar as pessoas para cada um desses passos com a menor perda possível.
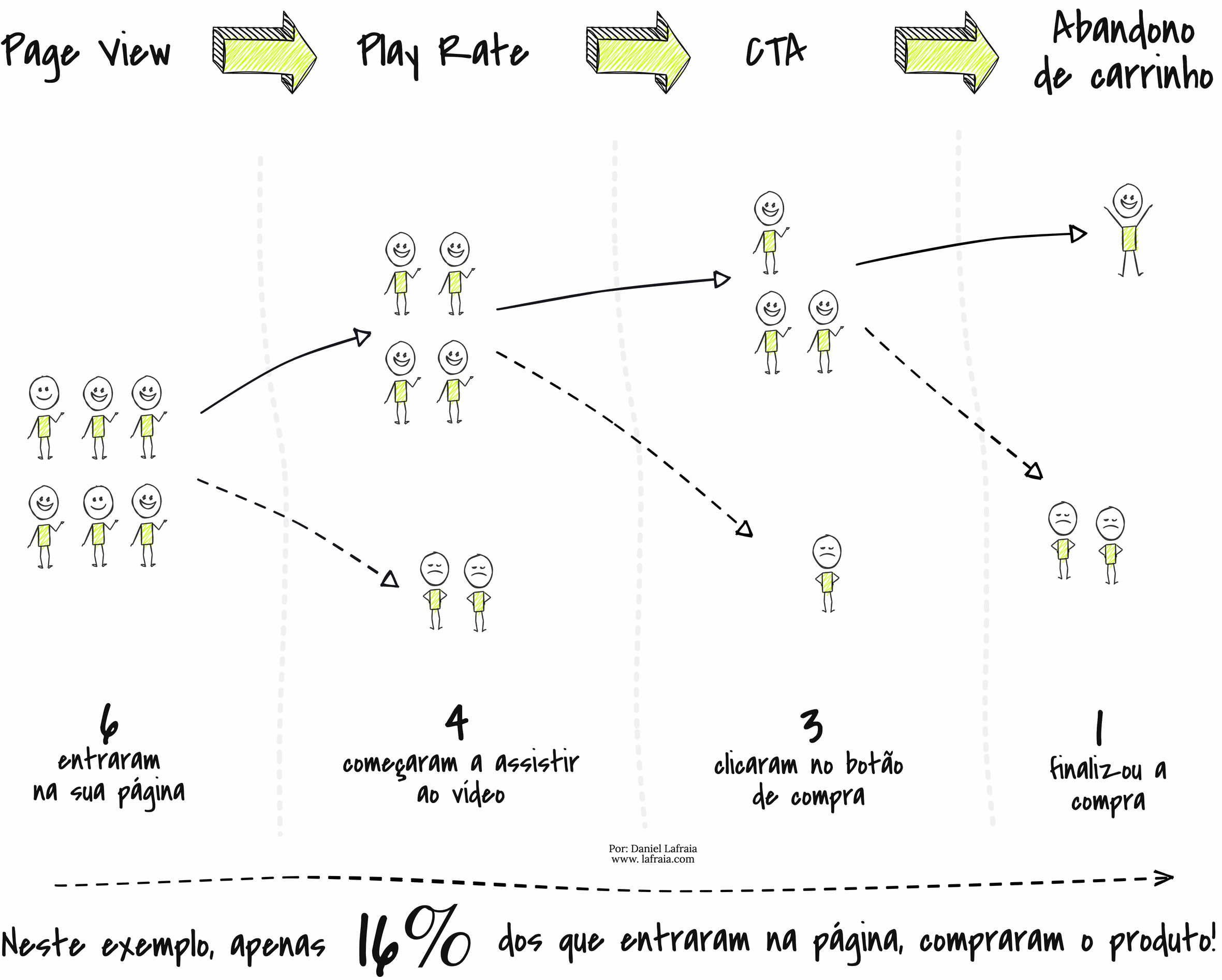
Na ilustração abaixo temos a jornada hipotética dentro da página de venda:

Vou procurar separar cada pedaço e mostrar como você pode melhorar e, principalmente, como pode medir cada um desses passos. A maioria se preocupa em pontos isolados e perdem a noção de todo o caminho traçado pelo potencial cliente (lead).
O principal que você deverá entender é como cada um desses passos afeta diretamente a decisão de compra do cliente e, principalmete, o que você pode fazer para, no final, vender mais.
É importante dizer também que o “vender mais” nem sempre está ligado a colocar mais gente na sua página, o ponto aqui é melhorar a conversão.
Por que as pessoas abandonam cada passo?
Existem vários motivos que você deve observar, aqui estão alguns dos mais comuns:
| Passo | Problemas comuns |
|---|---|
| Page View |
|
| Play Rate |
|
| CTA |
|
| Abandono de carrinho |
|
Não vou concentrar aqui os esforços de explicar técnicas de remarketing ou outras coisas que fariam você trazer mais gente “aquecida” para a página. Sem dúvida, haver pessoas mais inclinadas para a compra, modificariam significativamente as métricas acima. De qualquer forma, o ponto deste artigo aqui é sobre a otimização do processo a partir do page view para público frio.
Como melhorar: Page View
Para cada segundo de demora no carregamento, você terá usuários impacientes que fecharão a página antes dela aparecer (como mostrado no whitepaper da Akamai).
Você deve prestar bastante atenção no tempo de carregamento, inclusive, com ferramentas como Page Speed, GT Metrix e outros. Siga alguns pontos de verificação abaixo para que o carregamento da página seja suficientemente rápido para não perder usuários.
- Hospede seu site em um servidor, geograficamente, próximo da maior parte do seu público ou utilize CDN com boa distribuição geográfica. Se você não tiver um conteúdo altamente cacheável, o uso de CDN não irá ajudar. Observe o hit rate das páginas para que elas fiquem em cache no ponto mais próximo do usuário.
- Utilize lazy load em tudo menos o vídeo (se for página de vendas).
- Faça compressão de todas as imagens do site com ferramentas como TinyPNG.
- Faça a medição do tempo real de carregamento e acompanhe sempre.
É muito importante entender que, ao analisar o tempo de carregamento da página você está considerando a sua própria conexão (ou a da ferramenta). Por isso, é preciso entender que as pessoas possuem conexões com velocidades diferentes, dessa forma, evite medir somente as métricas da ferramenta pois é um guia importante mas não representa a real experiência do seu usuário.
É importante medir como seus usuários estão interagindo com a página de verdade e o ideal é passar os timings para o Google Analytics medindo realmente o tempo que está tomando para seus usuários. Este item é um pouco mais técnico (e muito importante), mas você consegue medir tudo atráves do Timing API do navegador.

Procure medir, separadamente, o tempo de carregamento dos itens abaixo:
- Página em si (HTML, CSS, JS)
- Vídeo (VSL)
- Fontes
- Imagens (acima da dobra e abaixo da dobra)
- Scripts externos (evite!)
Se você usa Elementor, certifique-se que está usando uma CDN para cache e que está usando o Lazy Load para carregar as imagens apenas quando o usuário estiver vendo a página.
ATENÇÃO: Em uma página de vendas, nunca utilize lazy load para o vídeo principal (VSL) pois fará o vídeo carregar depois de todo o resto da página. Este é um erro muito comum pois plugins como WP Rocket acabam implementando o lazy load de iframe.
No ponto de vista de performance, o lazy load é execelente somente quando o vídeo não é o ponto principal do conteúdo da página, o que não é o caso em uma página de venda. Quando o vídeo é o seu conteúdo central da página, você quer que ele carregue muito rápido (atés até do resto da página), por isso desabilite qualquer carregamento de vídeo com lazy load ativado e utilize tags de preload, prefetch ou prerender para carregar os componentes do vídeo o quanto antes.
Faça pré-carregamentos sempre que possível
Ao clicar em um anúncio, espera-se que a página seja carregada o mais rápido possível. Em alguns casos, pode ser feita até de forma instantânea como o AMP nos resultados de busca, Facebook Instant Articles e Telegram Instant View. Neste caso, o carregamento instantâneo acontece pois há pré-carregamentos da página antes de você acessá-la, passando a sensação de velocidade, além de um cache rápido do conteúdo.

Sendo assim, o pré-carregamento é desejável, mesmo que signifique carregar mais elementos que nem sempre serão utilizados.
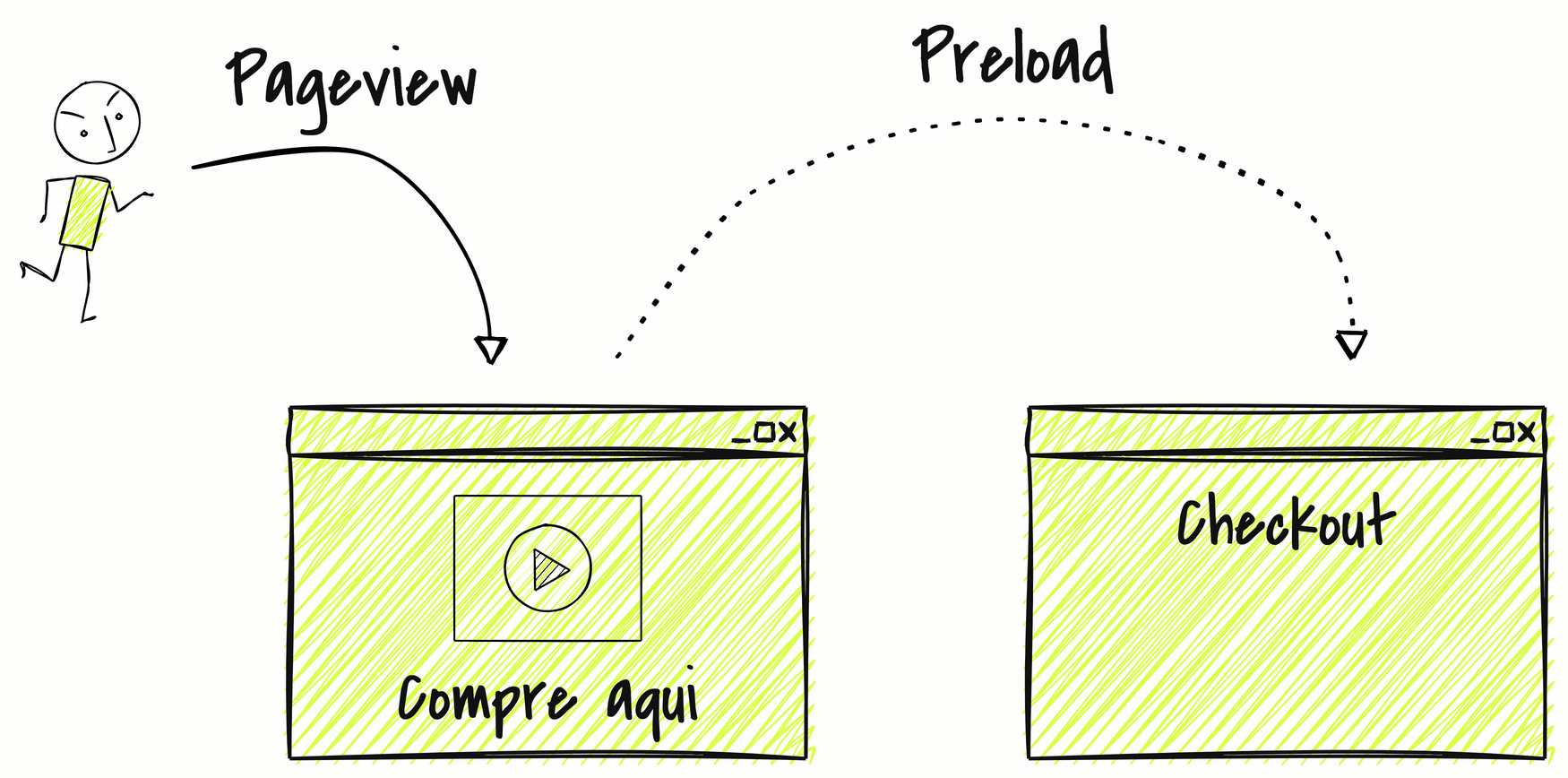
Imagine que você acessa uma página e sabe que uma parte dos usuários vai clicar para seguir para uma página seguinte, alguns exemplos:
- Página de checkout no seu site
- Primeiro resultado de uma busca no Google
- Enquanto digita o endereço de um site na barra do navegador
Nas situações acima, é desejável que o navegador já carregue o conteúdo seguinte para que você não perca tempo. Na sua página, você pode fazer isso para um prerender na página de checkout ou outros elementos importantes que quer deixar preparado.
Você já pode indicar o navegador para que já prepare a próxima página (prerender), ou ainda, já carregar imagens ou scripts que serão usados em poucos segundos, acelerando a sensação de velocidade do usuário.
O mais importante não é a velocidade em si, mas a percepção de velocidade que é passada para o usuário. É possível ter um site com conexão lenta, mas que passa a sensação de carregamento instantâneo utilizando técnicas de pré-carregamento.
O mesmo pode ser feito com o vídeo de VSL como o caso do pré-carregamento de partes do vídeo (além do recurso de autoplay como é o caso da Panda Video). Isso fará que o vídeo já fique pronto para a pessoa assistir, sem haver aquele “loading” para que o vídeo comece a tocar.
ATENÇÃO: O cuidado que você precisa ter é que, em alguns casos, as páginas inteiras são pré-carregadas em anúncios (para que a página destino seja carregada instantâneamente), e isso pode fazer com que o seu site ou vídeo gaste muita banda sem que o usuário esteja vendo a página. Já vi isso acontecer com uma rede de anuncios, gerando tráfego excessivo para um site sem os usuários acessarem de fato.
Como melhorar: Play Rate no vídeo
Aqui é onde vejo boas oportunidades analisando várias páginas dos clientes da Panda Vídeo, onde a maior parte deles se preocupa com play rate elevado, mostrando que apenas parte das pessoas que vieram pelo anúncio realmente deram play no vídeo.
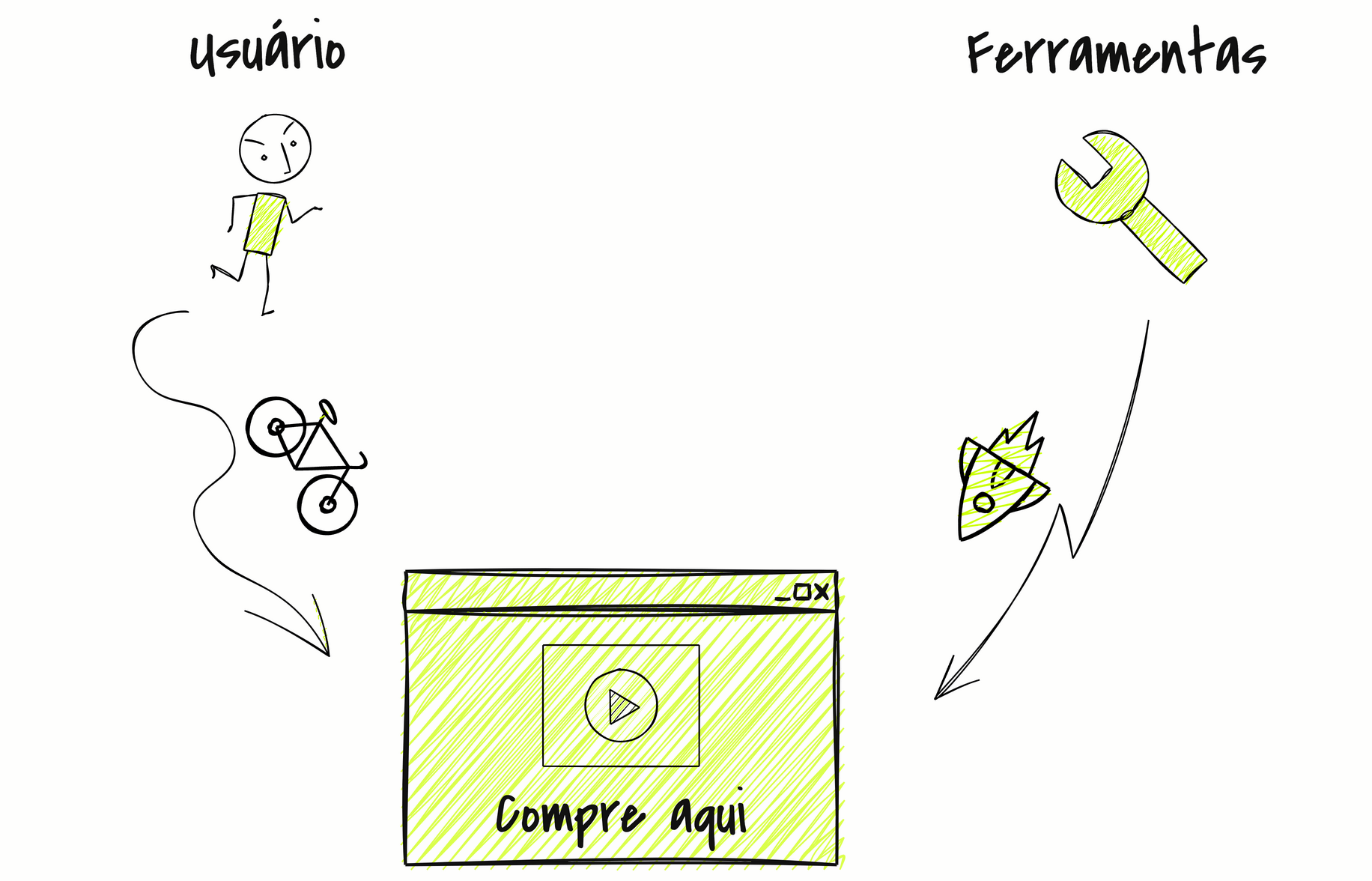
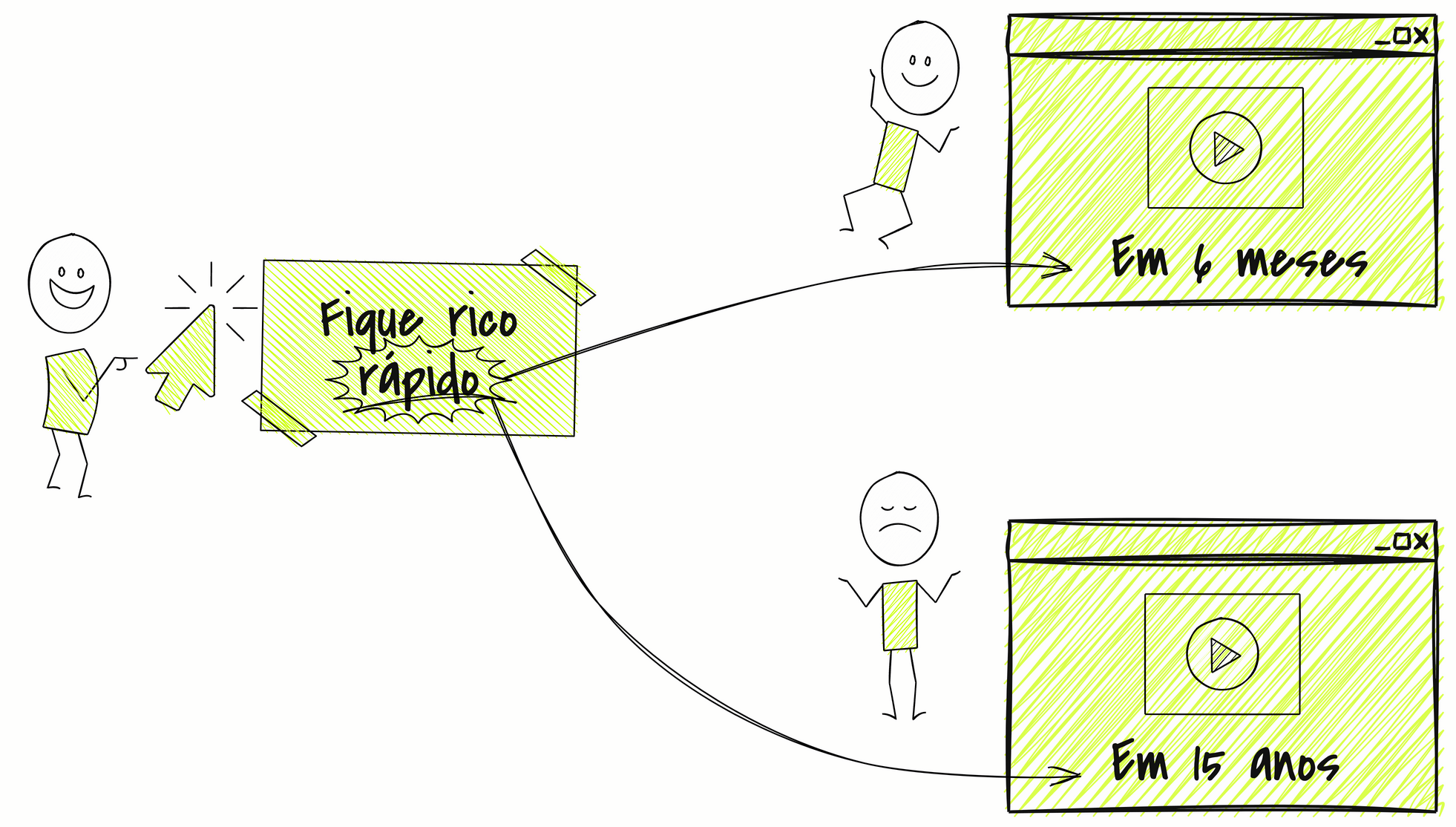
De qualquer forma, vejo muitas oportunidades de melhora. Veja o exemplo abaixo onde o anúncio passa uma promessa e dentro da página, o conteúdo não é o que foi prometido ou com expectativas diferentes para cada usuário.

O exemplo é bobo, mas passa o que quero explicar aqui. Ao clicar em um anúncio onde tem a palavra “rápido”, o que seria um tempo razoável? 15 anos? 6 meses? 1 mês? O exemplo acima mostra apenas a comparação. De qualquer forma, promessas subjetivas normalmente tem pouco efeito.
- O que é ser rico? Quanto é necessário? Por mês? Por ano?
- Quanto tempo eu preciso? 1 semana? 6 meses? 1 ano? 15 anos?
Nesta situação hipotética, é comum que a frase de ligação entre o anúncio que trouxe muitos cliques para a página (CTR) não passe a mesma idéia dentro da página de venda e, com isso, o vídeo acaba não tendo boa taxa de plays (play rate) pois as pessoas não se interessam pelo que viram.
Dessa forma, logo que o usuário cai na página, você deve manter o interesse para que o usuário clique para assistir o vídeo, aumentando o play rate.
Tenha atenção nos pontos abaixo para testar:
- Textos diferentes no título acima do vídeo com diferentes cores e fontes
- Thumbs (imagens) diferentes e ilustrativas
- Mensagens de indicador de mudo com cores e textos diferentes
- Clipes diferentes (bem conectados com o texto) ao longo do vídeo que está exibido em mudo (autoplay)
De qualquer forma, teste imagens bem acabadas, com ótimo design e que passe credibilidade. Sendo assim, tenha em mente que o play rate está totalmente ligado à qualidade da sua página em volta do vídeo.
Para um melhor controle, você pode usar ferramentas de teste A/B não só no vídeo, mas também na própria página com mensagens e botões completamente diferentes uns dos outros. Não existe certo e errado, existe o que dá melhor resultado.
Na Panda Video, utilize o recurso de teste A/B para testar o play rate e outras métricas com diferentes versões do vídeo VSL.
Como melhorar: CTA (Botão de venda)
Assim como no play rate, é necessário testar diferentes situações que fazem o usuário clicar mais. Ao cair em uma página, se logo quero vender um produto, o simples fato de aparecer um botão de comprar, poderá fazer com que o usuário tenha um sentimento de rejeição. Portanto, é preciso fazer o usuário seguir o processo para que seja convencido a comprar o produto.
Para usuários já aquecidos, o processo é bem diferente do processo para público frio (onde não te conhece). No público frio, você precisa fazer o processo de venda de forma direta e rápida, mas às vezes nem tanto. Muitos vídeos que vejo para público frio tem mais de 30 minutos de duração em páginas de venda, procurando quebrar objeções e fazer o usuário seguir o processo.
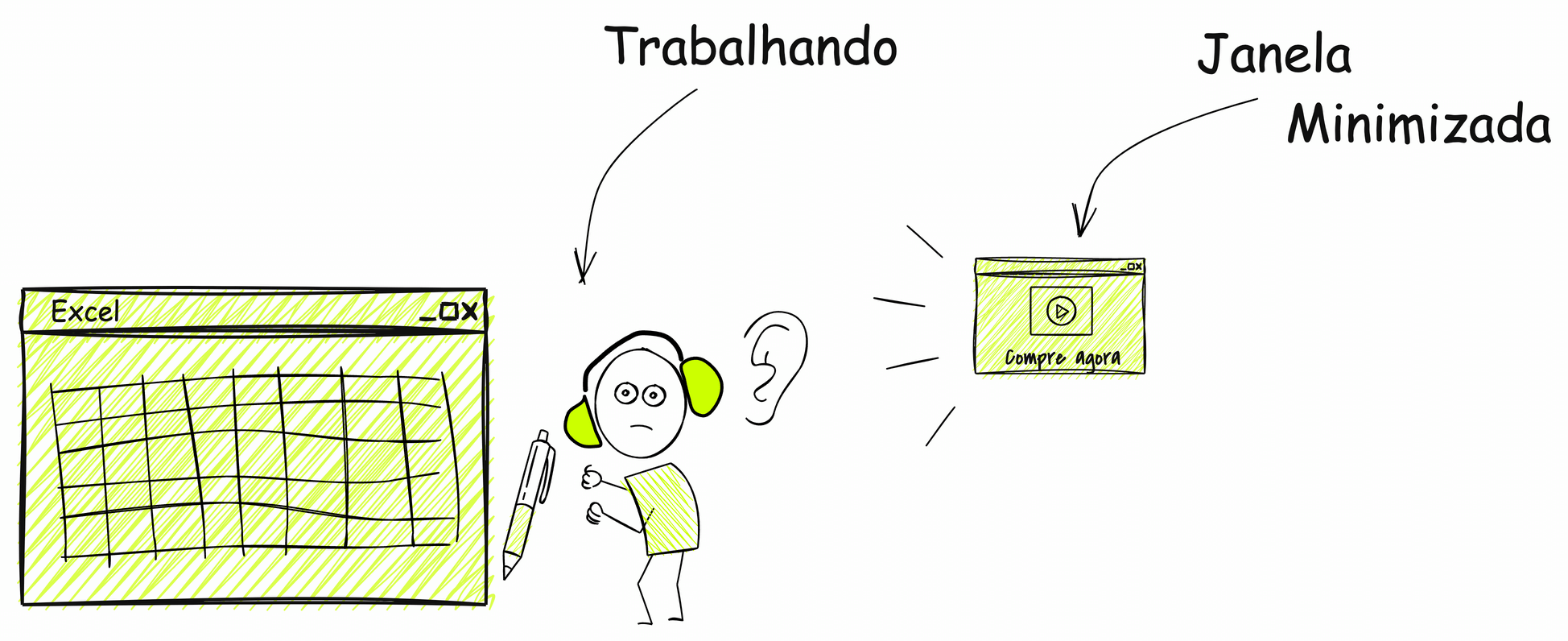
O botão de CTA (call to action), normalmente, deve aparecer somente quando o usuário está em um ponto e convencido que deve comprar o seu produto. Ele pode aparecer em uma área visível da página mas perceba que o usuário pode estar ocupado enquanto assiste (ouve) o seu vídeo com a página minimizada. Se este for o caso, ele não verá o botão aparecer depois que deu play.

Sendo assim, você pode:
- Fazer notificações no navegador verificando se ele está minimizado)
- Exibir o botão de CTA em um ponto visível da página (mesmo que ele tenha rolado para baixo) (posição fixa que acompanha a rolagem, por exemplo)
- Testar diferentes visuais, tamanhos, textos e cores do botão de CTA
- Estude como as pessoas estão interagindo com a página com ferramentas como o Clarity Analytics da Microsoft
Como melhorar: Abandono de Carrinho
Geralmente, você tem pouco controle sobre a página de checkout. Não há como garantir que o site destino estará funcionando, com carregamento rápido ou que ao ver um formulário longo a pessoa desanima e não conclui o processo de compra. Você ainda tem pouco controle se o usuário fechar a página.
Se você tem mais conhecimento técnico, acho que vale a utilização de técnicas mais avançadas de upsell, downsell e outras coisas sem depender do checkout fazendo sua própria integração com o gateway de pagamento. Não é algo simples, mas acredito que levaria o faturamento para outro patamar.
Algumas coisas que podem ser feitas em um checkout próprio:
- Ao fechar a página, redirecionar para uma oferta mais barata
- Pixel de remarketing para o usuário (inclusive é possível fazer com vídeo para quem assistiu mais tantos minutos)
- Reduzir ao máximo a quantidade de campos necessários para venda (ex: apenas um QR code com PIX, nada mais)
Conclusão
Em uma operação grande de página de venda, acredito que grandes players deveriam pensar em redundância em todos os pontos de falha, tanto no ponto de vista do site (com CDN), até contingência do vídeo e, inclusive, página de checkout. Dependendo de como o checkout externo foi carregado, você consegue verificar o carregamento para, em uma situação extrema poder redirecionar outro endereço.
Pretendo criar um artigo mais técnico de como fazer algumas redundâncias em breve.
